Zomble
The health and wellbeing app concept for online users that grows with you.



Aim: To create a health and wellbeing app for online habits that is user friendly, encourages a healthy schedule, and provide incentive to develop healthier habits online. Put simply - I want users to feel that taking steps towards a more balanced lifestyle has visual progression, purpose and achievement.



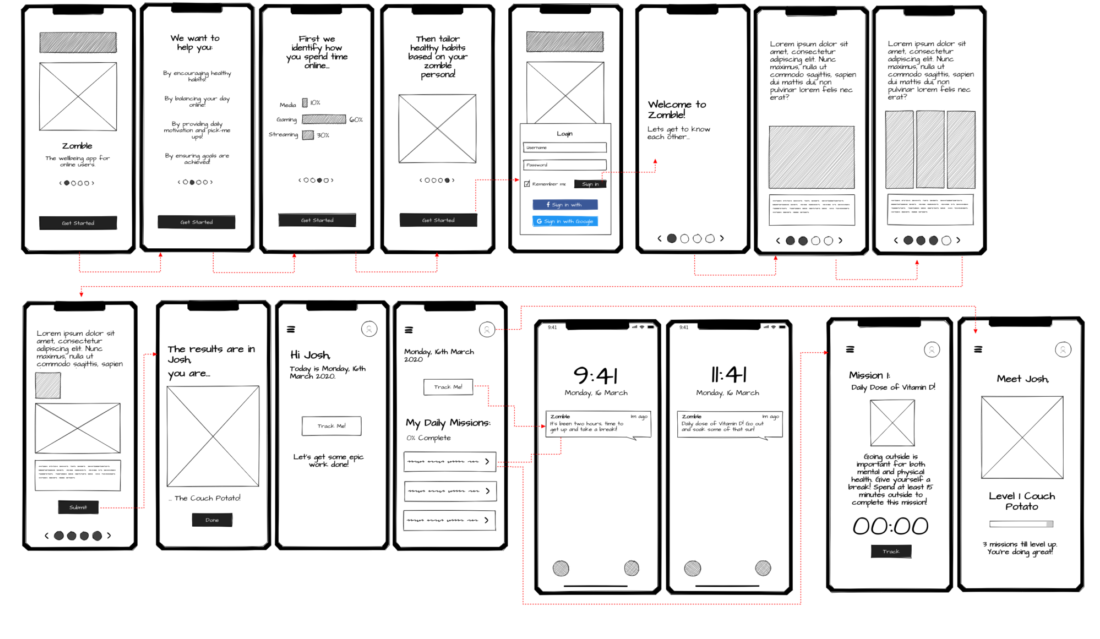
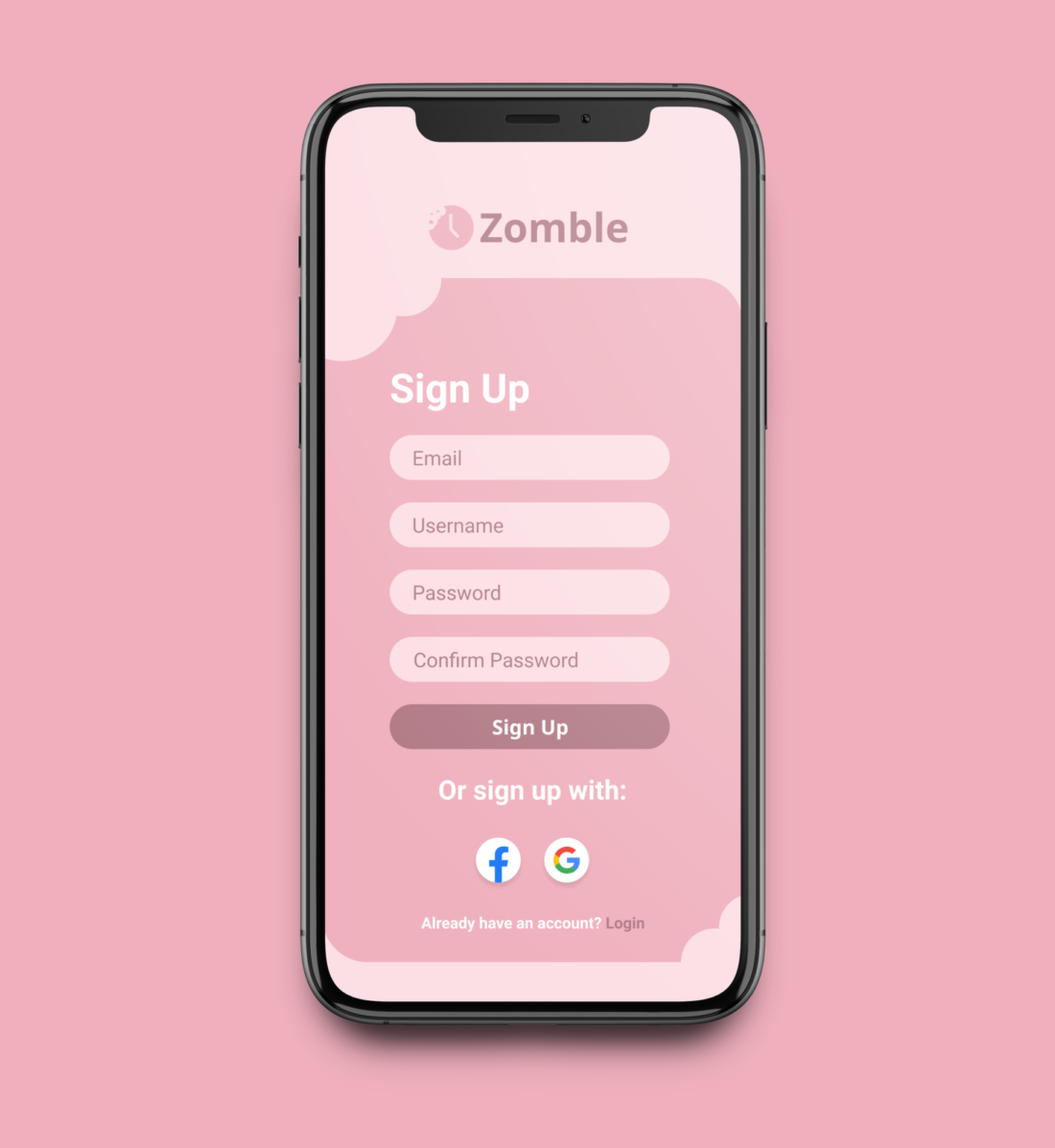
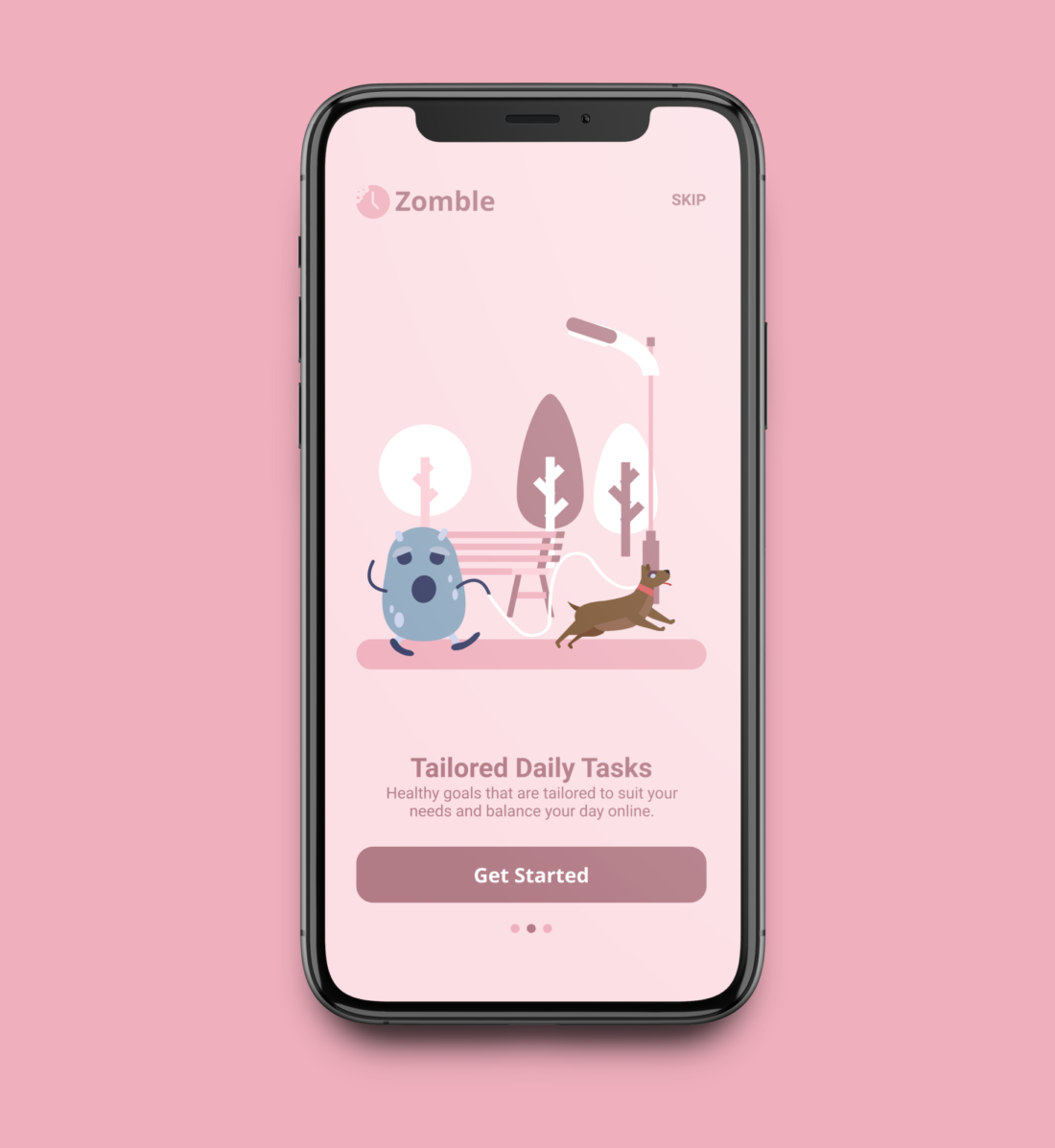
Above are some user onboarding screens. I made a series of instructions to help ease users into the product’s experience. On average, 1 in 4 users will abandon an app using it once, so first impressions matter. These are the first screens a new user sees after launching the app for the first time.
I encourage you to check out the full App Prototype with transition effects and animations available here:
https://www.figma.com/file/mrGSPlBnTKcCVi7iiHsPoh/Zomble?node-id=0%3A1